Hai.. Sobat Another Programer , Gimana Kabarnya nih.. moga pada sehat ya..
Pada posting kali ini kita akan berkenalan dengan sebuah framework yang bernama Codeigniter nih gan.. :D, sebelumnya adakah yang tau apa itu codeigniter? Codeigniter adalah salah satu framework PHP yang gunanya untuk mempermudah proses pembuatan sebuah website, mengatur pengelolaan file website tersebut dan memaksimalkan kodingan kita. Codeigniter banyak sekali digunakan dalam website-website indonesia.

Web-web Indonesia yang menggunakan Codeigniter
Nah, sekarang kita akan mempelajari bagaimana memulai/membuat web sederhana dengan memaksimalkan fungsi-fungsi yang telah disediakan dalam codeigniter. Cekidot !!!
Langkah-langkah mempersiapkan codeigniter
- Download codeigniter terbaru di http://ellislab.com/codeigniter
- Extract dan kopikan ke folder htdocs
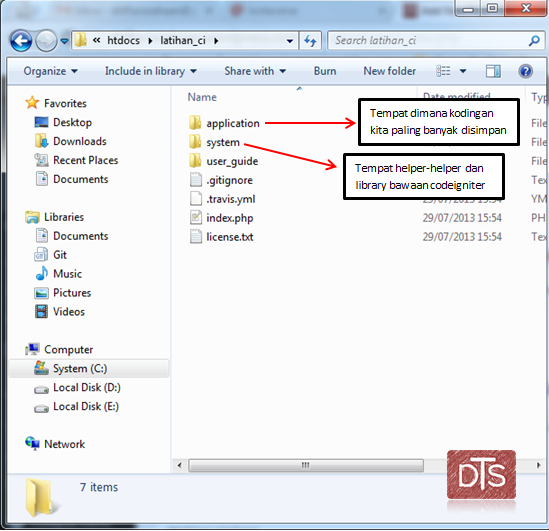
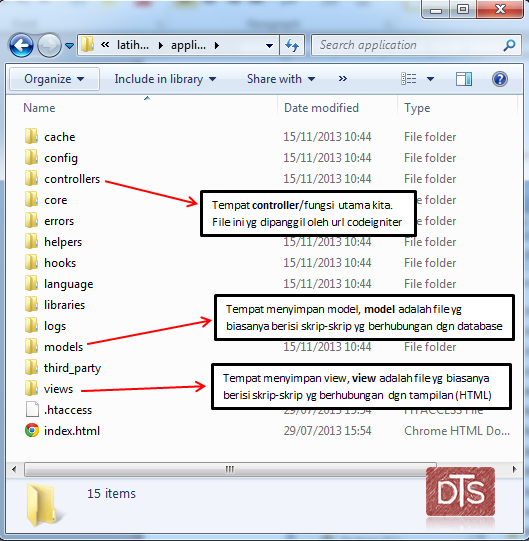
- Untuk mempermudah, folder codeigniternya boleh direname, saya rename jadilatihan_ci, ini struktur folder latihan_ci


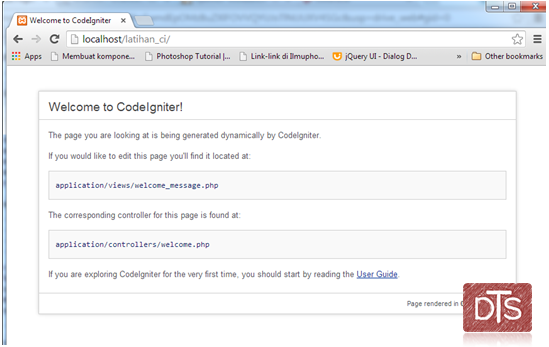
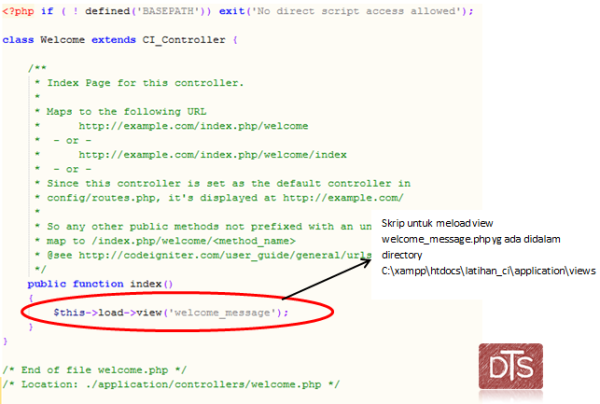
Sekarang kita akan mulai untuk membuat script dengan menggunakan codeigniter, disini saya akan membuat skrip untuk create, edit, delete artikel. Di bawah ini adalah tampilan yang muncul saat pertama kali membuka url http://localhost/latihan_ci/:


Sebelumnya kita atur terlebih dahulu konfigurasi databasenya, di latihan_ci/application/config/database.php, dan ubah bagian ini (sesuaikan dengan kondisi pc dan nama database):
$db['default']['hostname'] = 'localhost';$db['default']['username'] = 'root';$db['default']['password'] = '';$db['default']['database'] = 'project'; //nama databasenya
Pertama-tama, kita akan membuat skrip untuk menampilkan artikel. Buat file baru dengan namaartikel_model.php di dalam direktori latihan_ci/application/models
<?php
class Artikel_model extends CI_Model {
function __construct() {
parent::__construct();
}
function get() {
return $this->db->get('artikel')->result_array();
}
}
Skrip untuk mengambil data artikel berada di line 8. Singkat ya cuma 1 baris? Inilah salah satu kelebihan codeigniter, jika dibandingkan dengan skrip php biasa. Untuk mengambil data dari tabel saja, mungkin bisa 1-3 baris (bisa dibandingkan dengan skrip di Membuat Program sederhana dengan PHP & MySQL)
Langkah selanjutnya, buat file baru dengan nama artikel.php di dalam direktori latihan_ci/application/controllers
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');Selanjutnya, buat file baru dengan nama list.php di dalam direktori latihan_ci/application/views
class Artikel extends CI_Controller {
public function index(){
$this->load->model('model_artikel');
$data['artikel'] = $this->model_artikel->get();
$this->load->view('list',$data);
}
}
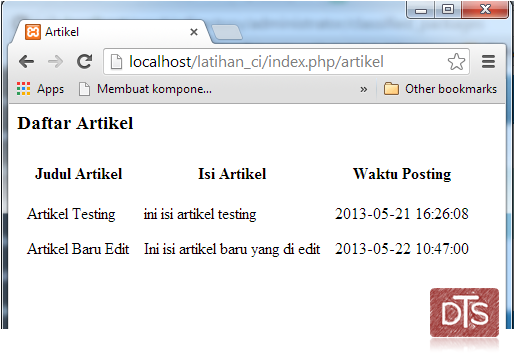
<html>Nah sekarang coba buka url : http://localhost/latihan_ci/index.php/artikel maka akan muncul tampilan seperti ini:
<head>
<title>Artikel</title>
</head>
<body>
<h3>Daftar Artikel</h3>
<table cellpadding="5" cellspacing="5">
<tr>
<th>Judul Artikel</th>
<th>Isi Artikel</th>
<th>Waktu Posting</th>
<tr>
<?php
foreach($artikel as $artikel){ ?>
<tr>
<td><?=$artikel['judul']?></td>
<td><?=$artikel['isi']?></td>
<td><?=$artikel['waktu_posting']?></td>
</tr>
<?php }
?>
</table>
</body>
</html>

function add(){
$data = array('judul' => 'Hello World!',
'isi' => 'ini data pertama yang saya masukkan menggunakan codeigniter');
$this->db->insert('artikel', $data);
}
$this->db->insert(parameter1,parameter2);
*parameter1 => nama tabel
*parameter2 => data berupa array / objek
Contoh Script Edit
function edit(){this->db->update(parameter1,parameter2);
$data = array('judul' => 'Hello Indonesia!');
$this->db->where('id_artikel', 1);
$this->db->update('artikel', $data);
}
*parameter1 => nama tabel
*parameter2 => data yang diubah berupa array / objek
Contoh Script Delete
function delete(){
$this->db->where('id_artikel', 1); //menghapus artikel yg id_artikel nya bernilai 1
$this->db->delete('artikel');
}
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com

No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :







